Tempo de leitura: 12 minutos
A seleção do conjunto de tecnologias apropriado é uma decisão crucial que pode ditar o sucesso ou o fracasso de um projeto. Em muitas ocasiões, a ânsia de abraçar a mais recente “tendência tecnológica” leva aqueles envolvidos, independentemente de sua expertise técnica, a tomar decisões precipitadas nesse âmbito.
O Twitter é um exemplo notável desse fenômeno. Em 2010, essa gigante das redes sociais introduziu uma nova arquitetura de Aplicação de Página Única (SPA) que transferiu toda a responsabilidade de renderização e lógica da interface do usuário para o JavaScript do lado do cliente. Isso resultou em tempos de carregamento da página inicial mais demorados, uma vez que toda a biblioteca do lado do cliente precisava ser carregada de uma só vez.
Além disso, a arquitetura SPA deslocou a maior parte do poder de processamento dos servidores para as máquinas dos usuários, levando a uma experiência do usuário inconsistente em diferentes navegadores. O Twitter logo reconsiderou essa decisão e reestruturou sua aplicação para renderizar a maior parte do conteúdo da página no lado do servidor.

Embora os frameworks de SPA existam há muitos anos, eles continuam a evoluir, com novas versões gerando entusiasmo na comunidade de desenvolvedores. O exemplo mencionado do Twitter serve como ilustração de que, embora o desenvolvimento de uma SPA possa parecer uma opção empolgante, pode não ser a escolha mais apropriada para o seu projeto.
Neste artigo, realizaremos uma análise detalhada das vantagens e desvantagens dos frameworks de Single-page Applications, com o objetivo de auxiliar sua equipe a tomar uma decisão informada e embasada.
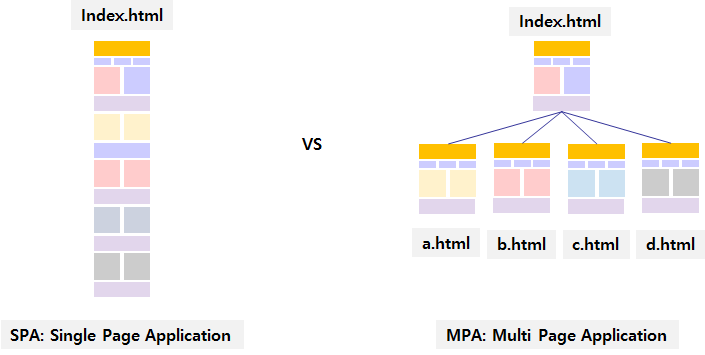
Single-page Applications ou Multiple-page Applications?

Antes do advento do pioneiro framework de SPA, o cenário tecnológico era majoritariamente governado por Multiple-page Applications (MPAs), concebidas a partir de elementos HTML estáticos e alimentadas por tecnologias do lado do servidor, tais como PHP, ASP, Java, Ruby e Python. É digno de nota que aquilo que hoje classificamos como um site “convencional” é, em essência, o que antigamente denominávamos MPA. Esta evolução na nomenclatura reflete a transformação contínua no panorama das tecnologias da web.
O Percurso das MPAs para as SPAs: Uma Evolução no Desenvolvimento Web

As Multiple-page Applications (MPAs) operam mediante uma série de solicitações entre o cliente e o servidor. À medida que a complexidade dos sites aumentou, também cresceu a pressão sobre os servidores. A introdução do AJAX, que possibilita a atualização de páginas web sem a necessidade de recarregamento, aliviou em parte esse problema. Além disso, proporcionou aos desenvolvedores uma visão do que o futuro das Single-page Applications (SPAs) poderia ser.
O primeiro marco significativo rumo a esse futuro ocorreu com o lançamento do jQuery, no final de 2006. Embora não seja estritamente um framework SPA, ele se tornou o primeiro grande nome em uma longa linhagem de frameworks JavaScript. No entanto, o jQuery sempre teve um foco especial na interface do usuário e, como resultado, não ofereceu soluções elegantes para o tratamento de dados. Isso pode não ter sido um problema para aplicações web simples, mas rapidamente se mostrou insuficiente ao lidar com páginas dinâmicas complexas ou aplicações empresariais em grande escala.
Posteriormente, surgiu o framework Knockout.js e sua introdução do data binding MVVM (Model-View-ViewModel). O Knockout.js simplificou significativamente o processo de data binding, estabelecendo uma clara separação entre a camada de visualização e os dados subjacentes da aplicação. Isso foi realizado vinculando o modelo de visualização diretamente ao HTML do navegador, de modo que todas as modificações realizadas no navegador fossem automaticamente monitoradas e refletidas no modelo de visualização, e vice-versa. Esta inovação representou uma transformação fundamental na forma como lidamos com dados em aplicações web, oferecendo uma solução mais robusta e organizada.
A Jornada para Single-page Applications: Um Caminho Não Linear
A evolução em direção às Single-page Applications (SPAs) que conhecemos hoje não seguiu um caminho simples e linear. Outras tecnologias, como Flash e Silverlight, trouxeram à tona as chamadas Rich Internet Applications (RIAs), que se distanciaram totalmente do JavaScript. A princípio, essas RIAs foram bem recebidas pela comunidade de desenvolvimento, mas sua dependência de plugins de terceiros acabou limitando sua adoção e, agora, são consideradas frameworks antiquados.
Nota: Um diagrama que compara a estrutura de Multiple-page Applications com aplicações de várias páginas pode ser visualizado para melhor compreensão.

No contexto do JavaScript, o advento do Backbone.js em 2009 representou um passo significativo para os desenvolvedores, oferecendo um framework cliente mais leve. Embora fosse possível construir uma Single-Page Applications (SPA) com o Backbone, essa tarefa demandava um esforço considerável e frequentemente resultava em código redundante.
Foi somente em 2010 que todas essas ideias fragmentadas finalmente se consolidaram com o lançamento do Angular.js. Ao introduzir uma arquitetura de Modelo-Visualização-Controlador (MVC) no lado do cliente, data binding bidirecional, templates e injeção de dependência em um único framework, o Angular.js se destacou como a primeira solução verdadeira para SPAs. Essa inovação marcou um momento crucial no desenvolvimento web.
O Legado das Multiple-page Applications
As Multiple-page Applications (MPAs) continuam a ser o padrão predominante no cenário das aplicações web online. Esse domínio persistente pode ser atribuído, em parte, à vantagem inicial que tinham sobre as Single-Page Applications, mas também à sua adequação em muitos contextos, onde a construção de uma Multiple-page Applications é, simplesmente, a escolha mais sensata.
Surpreendentemente, diversos dos sites mais populares da internet optaram por manter a abordagem das MPAs. Essa lista inclui gigantes como Stack Overflow, Amazon e a maioria dos sites que utilizam a plataforma WordPress. As Multiple-page Applications têm um histórico longo e bem estabelecido, sendo reconhecidas por proporcionar um desempenho sólido em uma variedade de aplicações. Esse legado de eficiência tem sido um dos pilares da sua permanência no mundo online.
Single-page Applications vs Multiple-page Applications
Agora, para determinar qual é a escolha ideal para o seu projeto, é fundamental compreender os requisitos específicos e avaliar como eles se alinham às suas necessidades tecnológicas. Vamos investigar algumas características essenciais tanto das Single-Page Applications (SPAs) quanto das Multiple-page Applications (MPAs), analisando cuidadosamente as vantagens e desvantagens de cada abordagem.
| SPAS | MPAs | |
| PERFORMANCE | Tempo de carregamento rápido | Tempo de carregamento lento |
| DEBUGGING | Maior dificuldade | Bem suportado por ferramentas de depuração |
| DESENVOLVIMENTO | Rápido | Mais lento, mais complexo |
| MANUTENÇÃO | Rápida e fácil | Lenta |
| SEGURANÇA | Simplificada | Mais desafiador |
| SEO | Limitado | Fácil e eficiente |
| CUSTO | Mais caro | Menos caro |
| ESCALABILIDADE | Não escalável | Escalável |
Prós das MPAs:
- O carregamento inicial de uma página geralmente é mais ágil do que o carregamento inicial de uma Single-Page Applications (SPA).
- As Multiple-page Applications (MPAs) são ideais para usuários que valorizam uma navegação consistente, já que frequentemente empregam menus multi-nível.
- Ao projetar aplicativos monolíticos com apenas uma seção de estado, as MPAs são uma opção mais simplificada.
- As MPAs contam com o suporte de várias ferramentas populares de depuração inclusas nos Ambientes de Desenvolvimento Integrados (IDEs).
- Geralmente, o desenvolvimento de MPAs é mais econômico, uma vez que faz uso de tecnologias mais consolidadas.
- A otimização de SEO é mais simples e eficaz nas MPAs, pois a maioria dos mecanismos de busca foi originalmente projetada para esse modelo.
- As solicitações são tratadas pelo servidor, e a maioria dos frameworks oferece recursos de segurança amplamente testados e comprovados.
- Dada a prevalência das MPAs, muitos desenvolvedores já acumularam experiência nesse contexto, tornando mais fácil encontrar profissionais qualificados.
- O desenvolvimento de MPAs costuma ser mais econômico, visto que utiliza tecnologias estabelecidas e há uma abundância de desenvolvedores front-end disponíveis que dominam seu desenvolvimento.
Contras das MPAs:
- Cada página subsequente demanda o mesmo tempo para carregar, uma vez que uma requisição é enviada ao servidor para obter novamente os dados e renderizar a interface.
- A reutilização de código em aplicativos móveis nem sempre é viável, o que se traduz em um acréscimo de tempo no processo de desenvolvimento.
Prós das SPAs:
- As páginas carregam com maior rapidez ao longo da navegação do usuário no aplicativo, proporcionando uma experiência mais agradável.
- Os períodos de design e desenvolvimento são diminuídos em comparação com as MPAs convencionais.
- Trata-se de uma tecnologia relativamente recente, e, portanto, diversos desafios associados às SPAs estão atualmente sendo solucionados.
- Os frameworks de SPA têm a capacidade de viabilizar o desenvolvimento de aplicativos móveis que favorecem a reutilização de código, inclusive no que diz respeito aos elementos de interface com o usuário.
Contras das SPAs:
- A inicialização do aplicativo demanda mais tempo, uma vez que a totalidade do aplicativo precisa ser transferida para o dispositivo do usuário. Importante ressaltar: esse aspecto é aprimorado pela renderização no servidor.
- SPAs demandam a ativação do JavaScript por parte do usuário.
- Possíveis vazamentos de memória em JavaScript podem causar uma diminuição na produtividade.
- Aplicativos empresariais podem apresentar desafios adicionais de design e manutenção quando adotam a abordagem SPA, devido ao maior volume de arquivos gerados e à necessidade de gerenciar dois estados entre a SPA e a API RESTful.
- As SPAs podem consumir a bateria do dispositivo de forma mais rápida em comparação com as MPAs, devido à maior carga de trabalho no navegador do dispositivo.
- A depuração de SPAs requer um esforço adicional e conhecimento, uma vez que os desenvolvedores precisam utilizar as ferramentas de desenvolvimento integradas ao navegador em vez dos IDEs tradicionais.
- A rastreabilidade do código pode ser desafiadora, especialmente durante a integração de módulos e plugins de terceiros.
- A otimização de SEO pode ser menos eficaz quando se trata de conteúdo carregado por meio do AJAX, uma vez que os mecanismos de busca frequentemente dependem de conteúdo estável em páginas distintas. Vale mencionar que o Google agora rastreia SPAs com alta precisão, portanto, esse é um problema principalmente em mecanismos de busca menos populares.
- O JavaScript não é uma linguagem compilada, o que implica que o código-fonte pode ficar potencialmente vulnerável a usuários mal-intencionados. Importante destacar: medidas de segurança podem ser implementadas para mitigar esse risco. Recomenda-se trabalhar com um desenvolvedor experiente para garantir que regras de negócio críticas não sejam tratadas exclusivamente pela interface do usuário.
- SPAs representam uma abordagem mais recente e, portanto, a equipe de desenvolvimento precisará se familiarizar com o framework e as ferramentas específicas (por exemplo: NPM, Webpack, SystemJS, Gulp).
- Em geral, as SPAs costumam envolver custos mais elevados de desenvolvimento, uma vez que exigem que os desenvolvedores dominem tecnologias mais recentes. A depuração pode ser mais demorada e complexa, e há uma disponibilidade menor de bibliotecas de terceiros para reduzir os custos.
Exemplos de Multiple-page Applications
Frameworks Populares de Multiple-page Applications
Se você escolheu a construção de uma SPA como a abordagem mais adequada para o seu projeto, ainda enfrentará o desafio crucial de selecionar um framework. Esse é um tópico amplamente debatido (não é exagero dizer que discutir ‘Angular vs. React’ se assemelha a entrar em uma zona de conflito) e, compreensivelmente, excede o escopo deste artigo.
Entretanto, posso fornecer uma lista das 5 opções mais populares e bem estabelecidas. Recomendo que você aplique a mesma análise criteriosa que exploramos anteriormente para selecionar o framework mais adequado para as necessidades do seu projeto.
- Angular
- React.js
- Vue.js
- Ember
- Svelte
Empresas que Usam SPAs
As Single-Page Applications (SPAs) proporcionam uma experiência fluida e ágil, possibilitando que os usuários interajam com o aplicativo sem a necessidade de aguardar o carregamento de novas páginas. Isso pode dar ao aplicativo uma sensação de maior rapidez e responsividade, o que, por sua vez, contribui para aprimorar a satisfação dos usuários. Algumas empresas de destaque que adotam SPAs incluem Facebook, Twitter e Google.

SPA ou MPA? Qual Escolher para o Seu Projeto
Os benefícios da escolha de Single-Page Applications (SPAs) frequentemente incluem melhorias na “responsividade” da aplicação e uma experiência do usuário mais rica e envolvente. Exemplo de sucesso de SPAs, como o a plataforma Gmail do Google, destacam de forma concreta estas vantagens.
No entanto, como demonstrado pelo caso do Twitter, esses benefícios não são garantidos. Portanto, é de muito importante adotar uma abordagem segura, considerando projeto por projeto, ao escolher o conjunto de tecnologias adequado. A falta desse discernimento pode resultar em influências emocionais ou sociais afetando o processo de tomada de decisão.
Os riscos envolvidos podem ser agrupados em algumas categorias mais gerais: competências da equipe, custos da equipe, estabilidade, otimização para mecanismos de busca (SEO) e segurança. Embora não sejam incomuns para uma tecnologia nova, esses desafios estão sendo abordados rapidamente, graças à colaboração ativa e determinada da comunidade.
A boa notícia é que a escolha não precisa ser tão rígida quanto pode parecer. Em certos cenários, uma aplicação web híbrida pode ser uma alternativa viável. Muitas plataformas populares já adotaram essa abordagem. Um exemplo é o Facebook, que mantém uma estrutura de Multiple-page Applications (MPAs) para seu site, mas incorpora JavaScript avançado em áreas específicas onde uma experiência do usuário ágil e responsiva é essencial. Essa abordagem híbrida é válida, especialmente quando já existe uma MPA estabelecida em uso.
